Good Habits Mobile App & Responsive Website
Project overview
This was my third and final UX project, part of the Google UX Design Professional Certificate at Coursera.
The problem was that people always want to start new habits but they don’t stick to them.
The goal was to create a simple and user-friendly app that informs people about healthy habits and helps them make them part of their lives.
My role as a UX designer was to research, conduct interviews, create paper and digital wireframes, low and high-fidelity prototypes, conduct usability studies, account for accessibility, and iterate on designs.
The project’s duration was one month, November 2021.
Understanding the user
My first step was to research competitive apps to get an idea of the competition. There were a lot of them with similar ideas and designs. I’m a user of an app called Todoist and I find it very helpful in keeping up with tasks and habits.
During my interviews, the participants reported that they want something simple to use daily in order to stick with their new good habits.
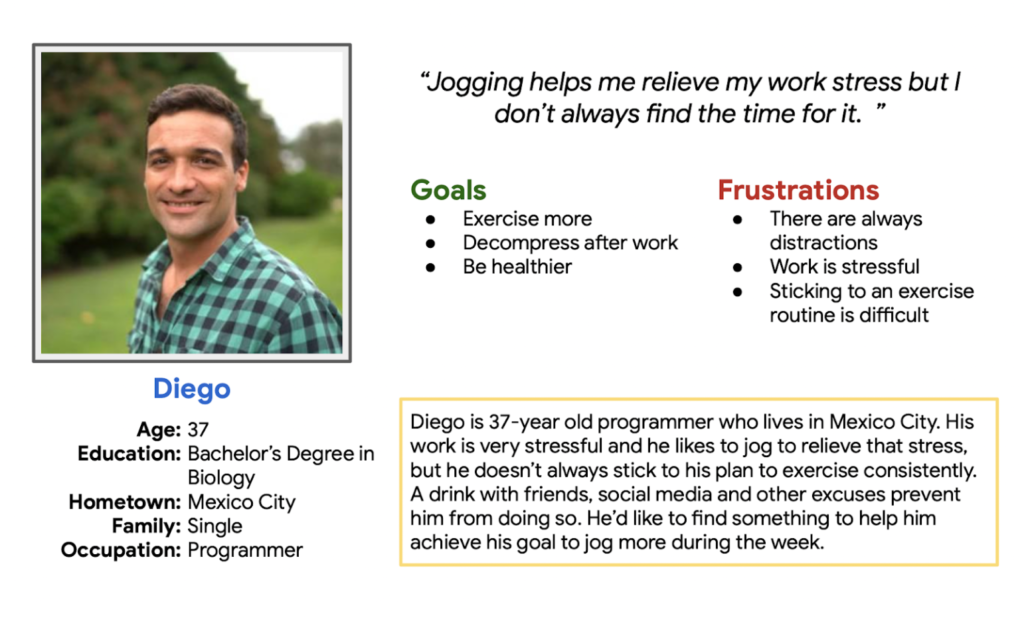
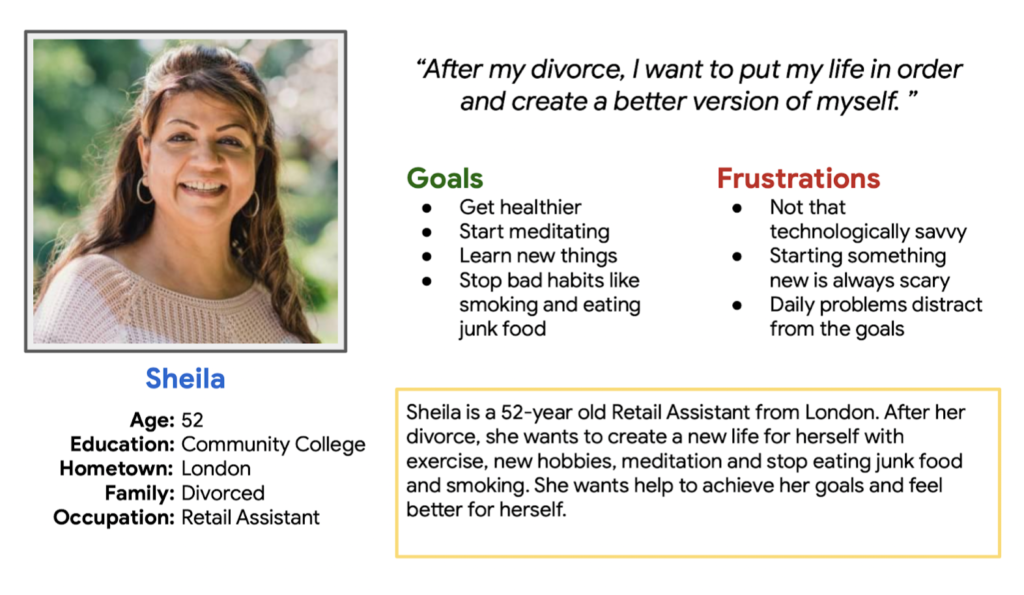
I created my two personas, Diego and Sheila.
Crazy 8’s
I did a quick ideation exercise, Crazy 8’s, to come up with ideas for my homepage. I wanted a simple, clean and concise look.
Starting the design
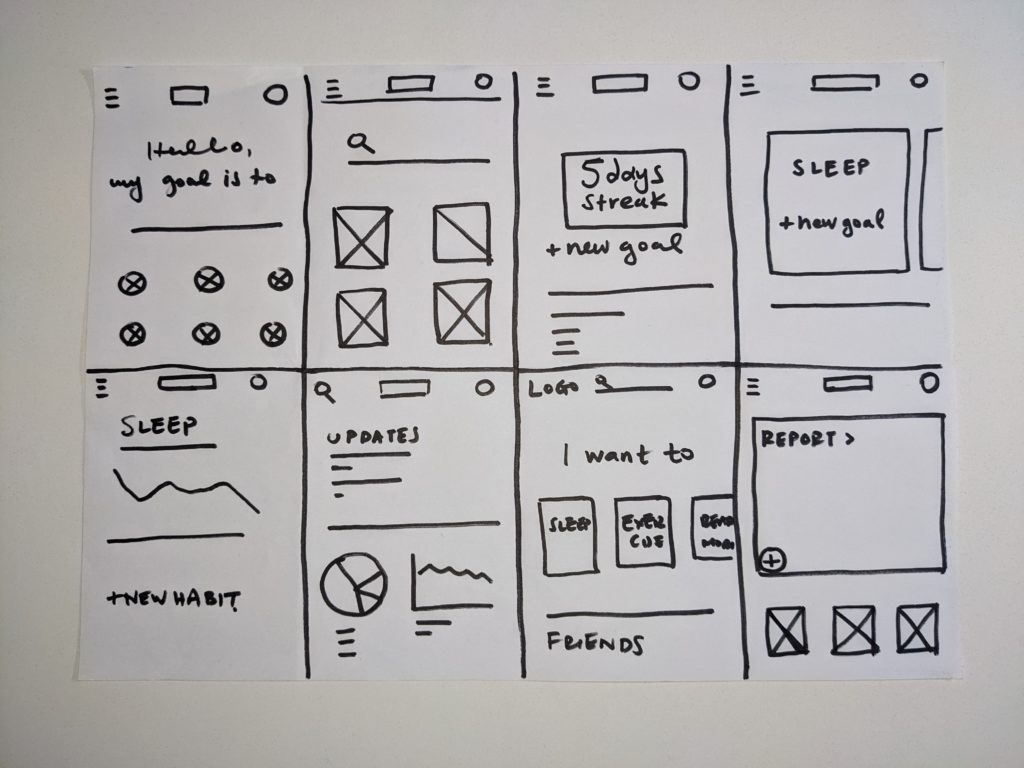
Paper Wireframes
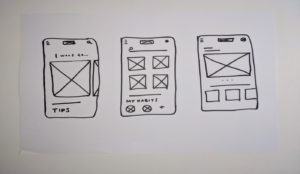
I started creating some paper wireframes for the homepage.
Digital Wireframes
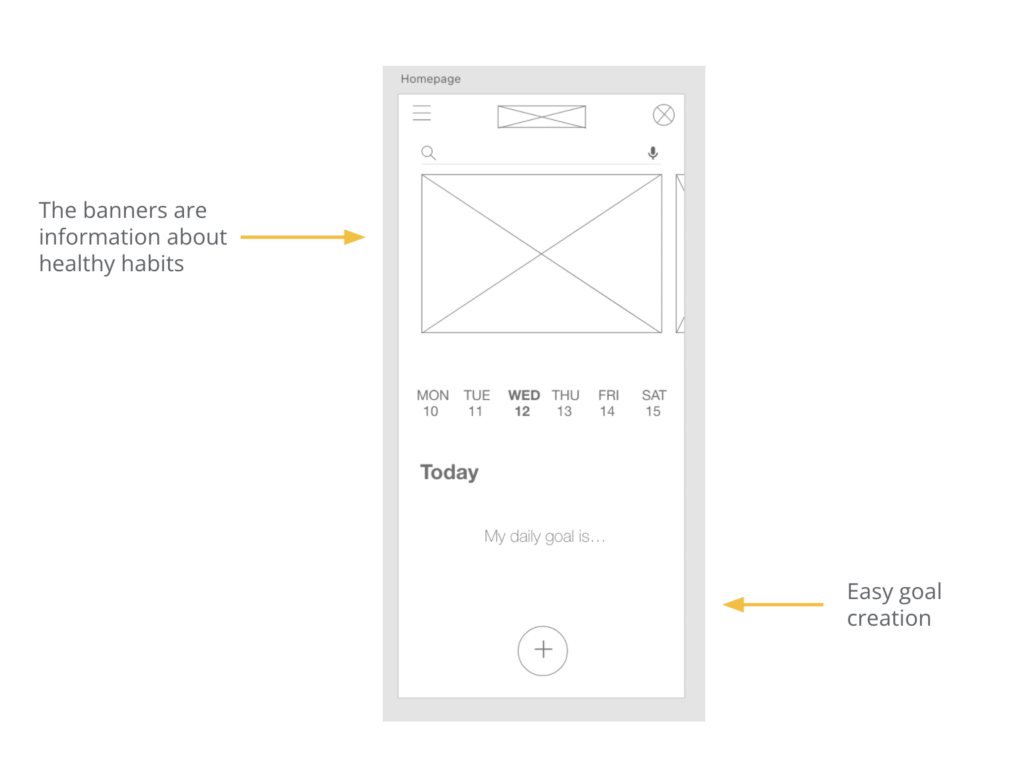
After ideating and drafting some paper wireframes, I created the initial designs for the Good Habits app. These designs focus on simplicity and easy accessibility.
Low-fidelity prototype
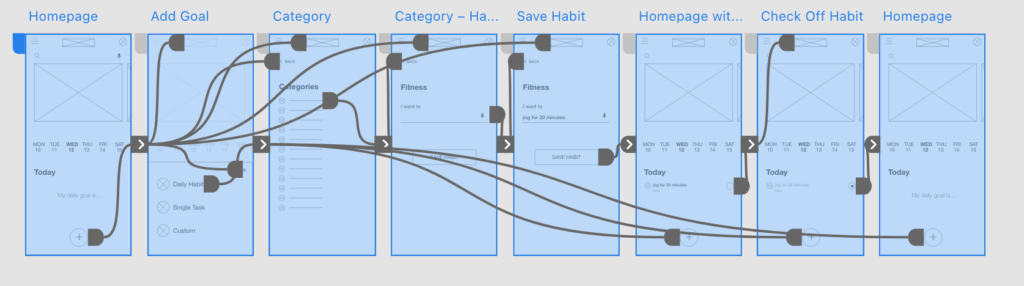
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of adding a new daily goal and checking it off the daily list.
You can view the Good Habits low-fidelity prototype here.
Refining the design
Mockups
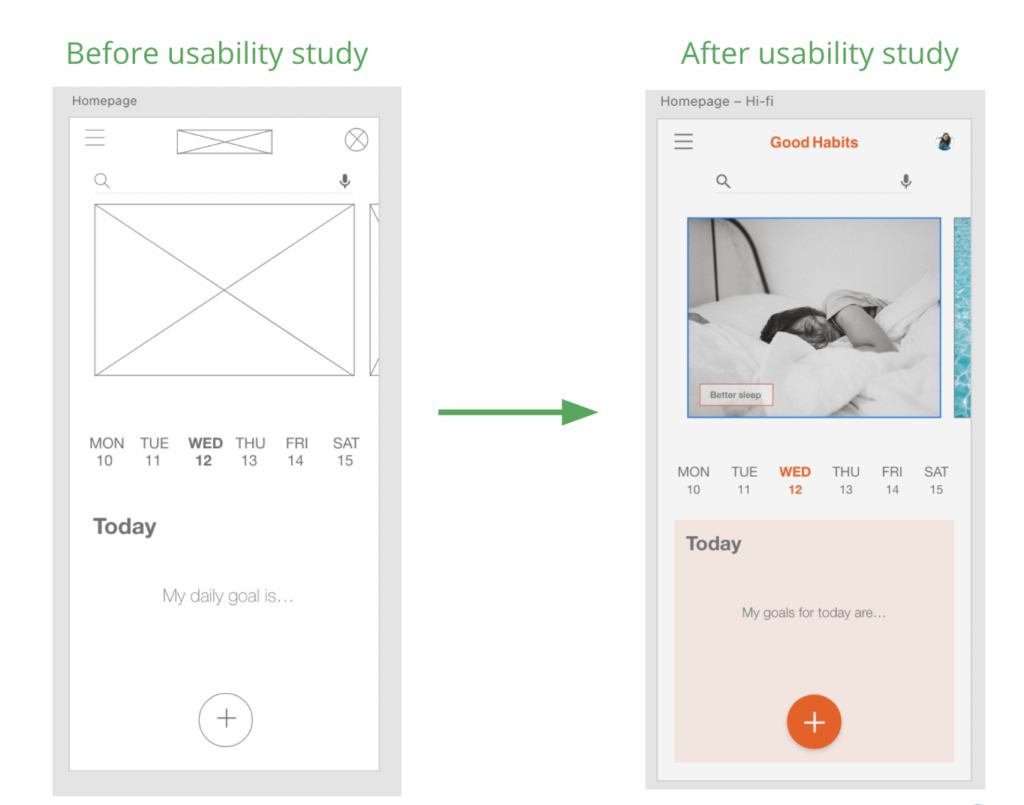
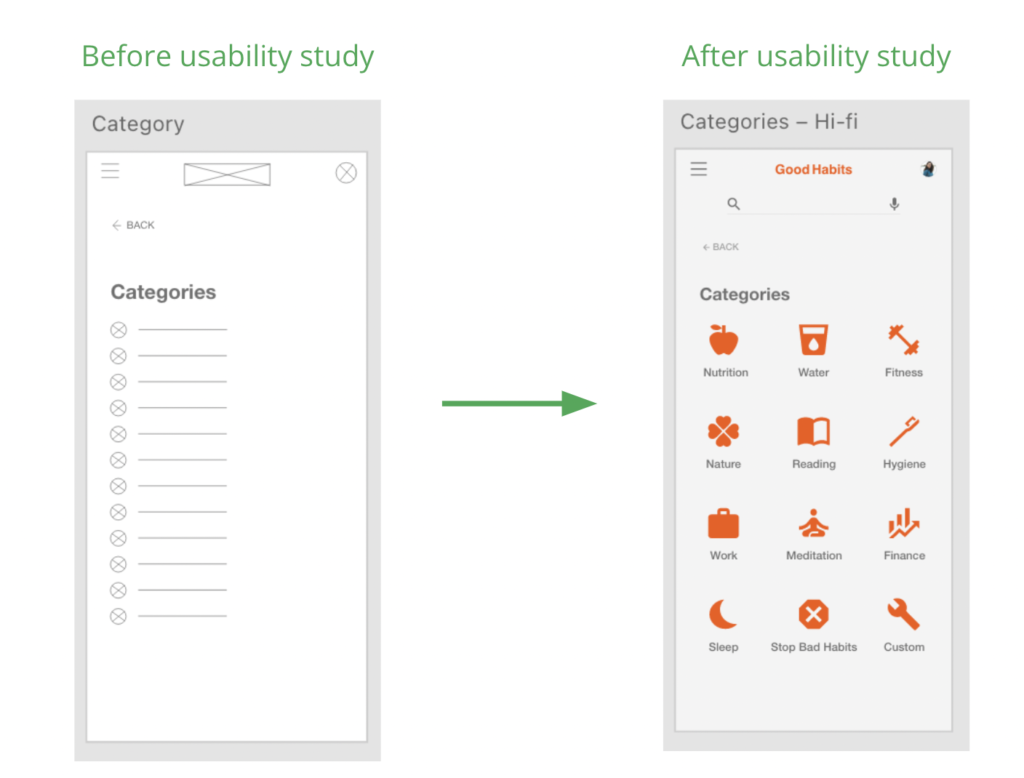
Based on the insights from the usability studies:
Accessibility: Users want to be able to access their daily plans easily and from every device.
Quick Goal Creation: Users want to create their goals quickly and easily.
Main Banners: It wasn’t clear what the main banners were about.
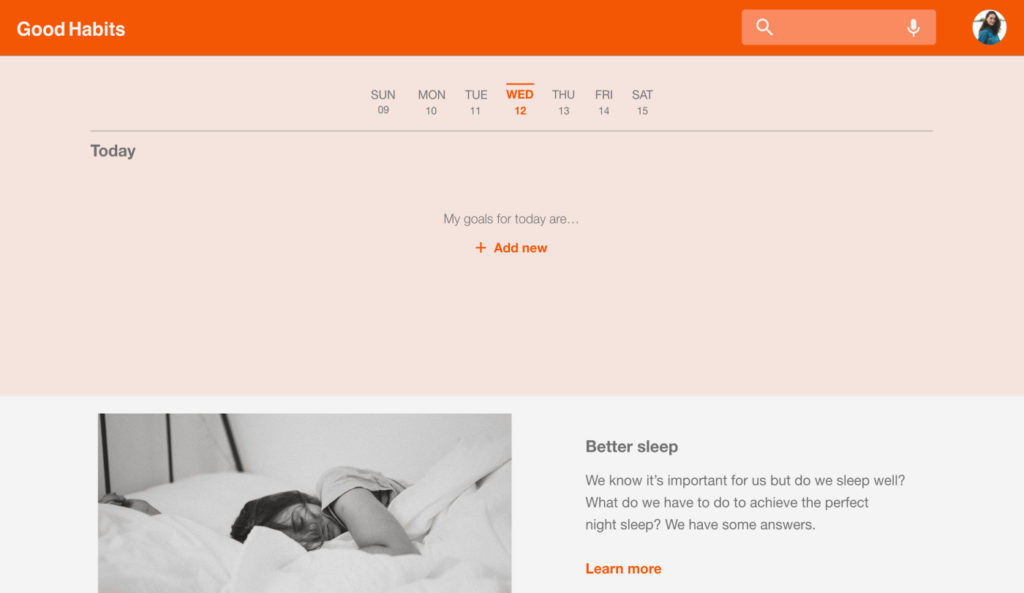
I applied design changes like adding descriptions about the main banners, adding a search banner and icons for each category.
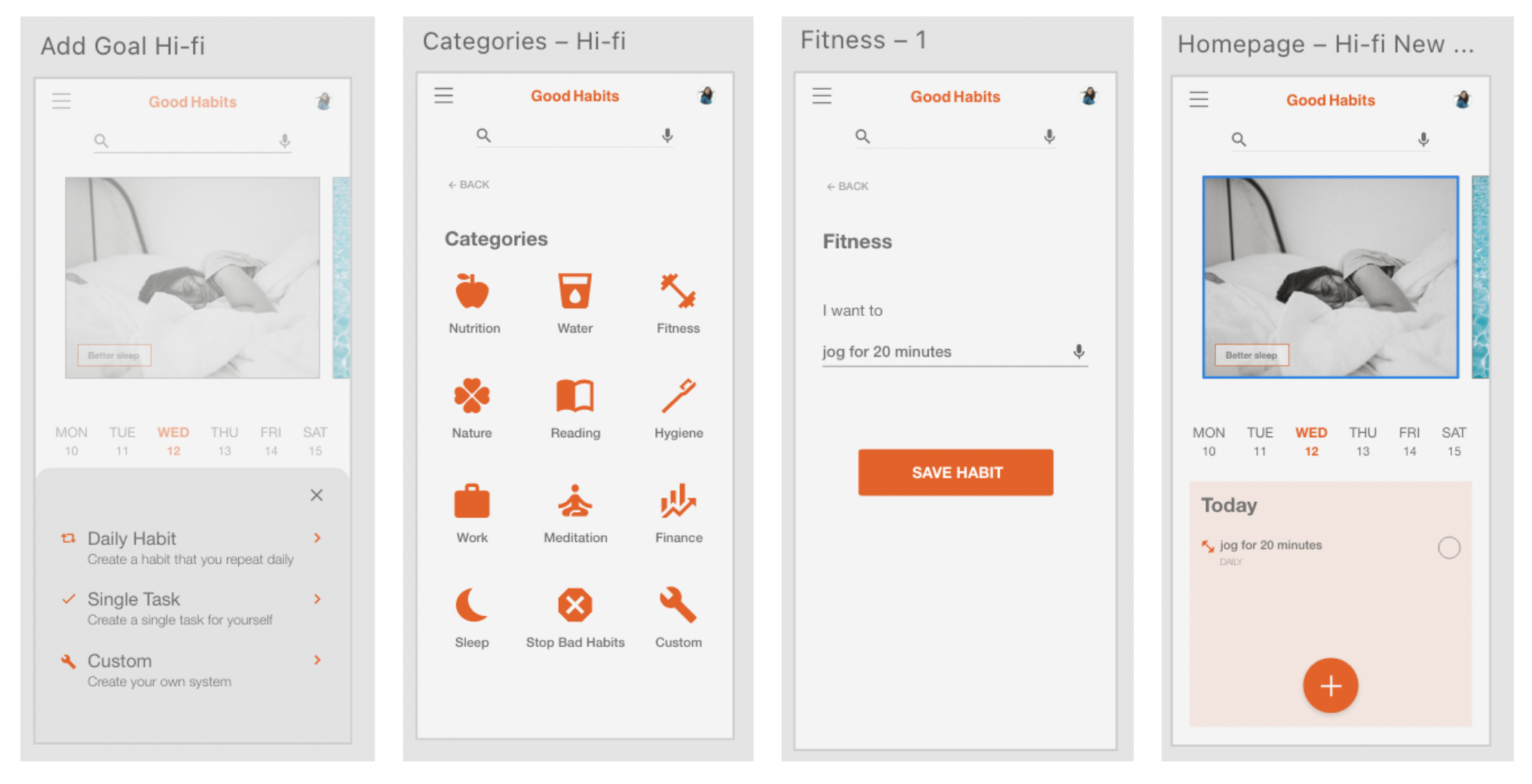
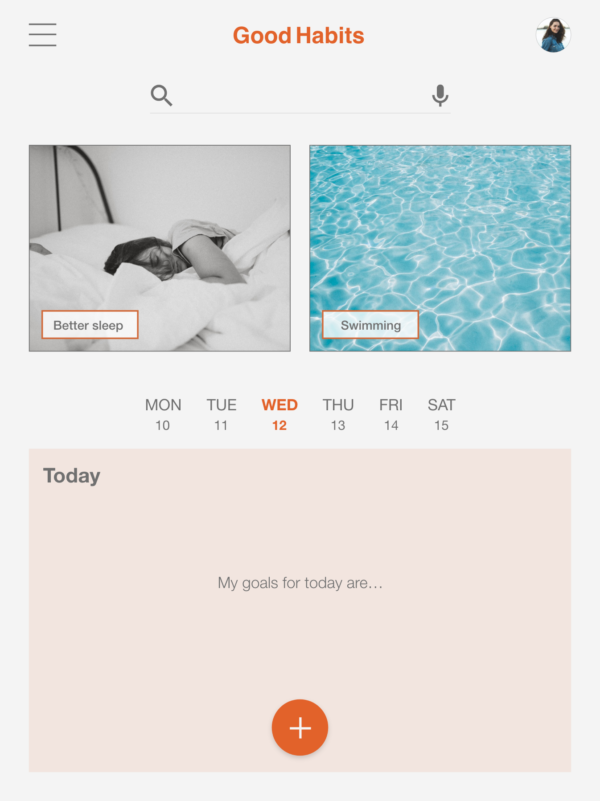
Mockups
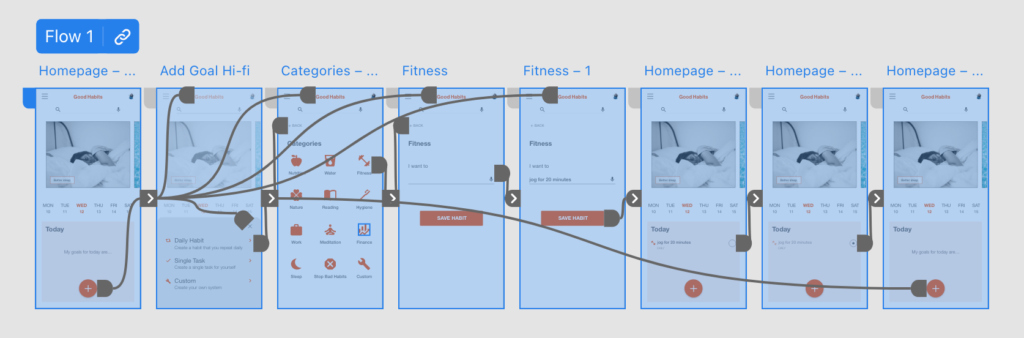
High-fidelity prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study. The accessibility considerations were bright colors and contrast for the call-to-action buttons, iconography for the categories, and voice-to-text.
You can view the Good Habits high-fidelity prototype here.
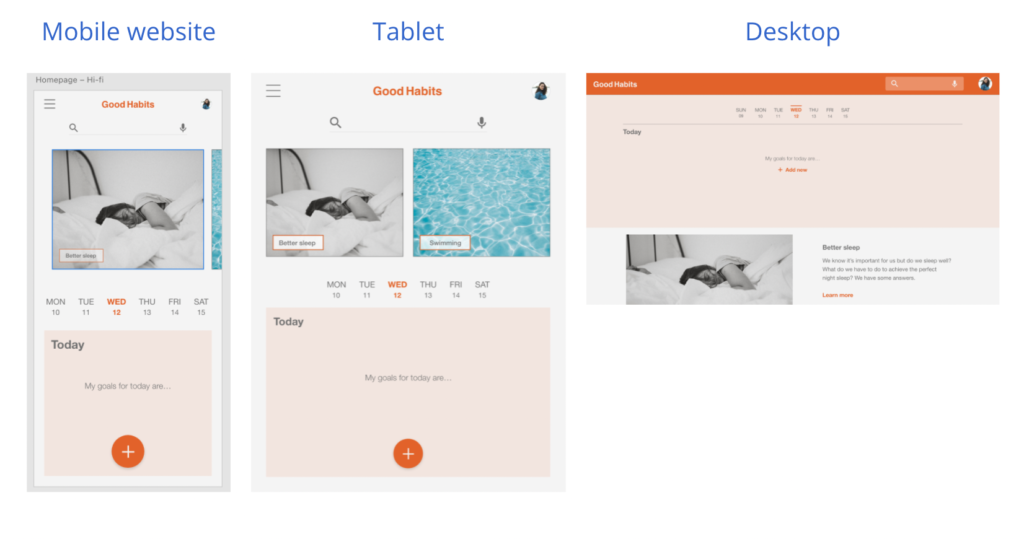
Responsive Design
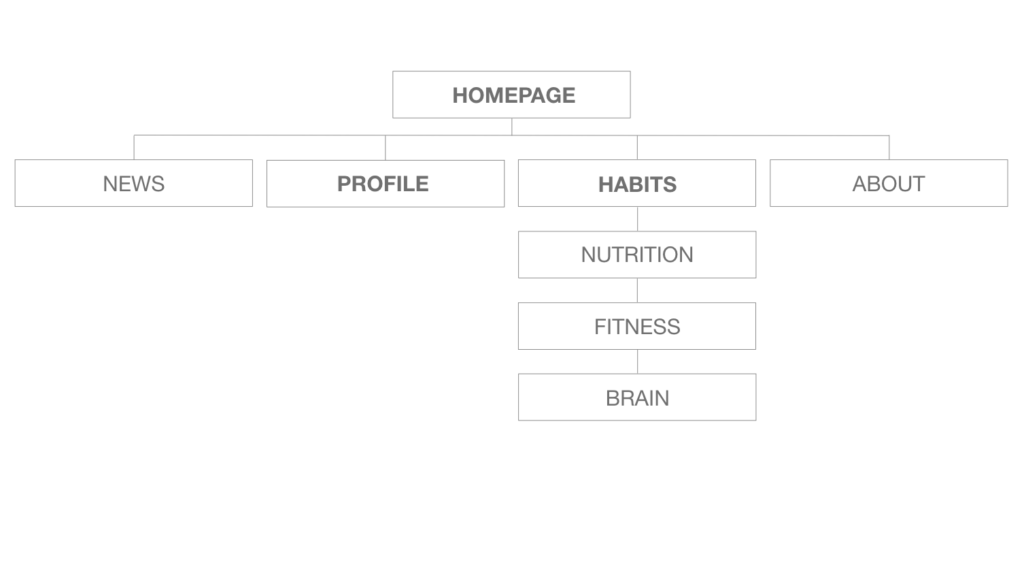
Sitemap
I wanted the website to be really simple so there’s just the homepage, the profile page, and some articles about healthy habits. For now.
Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit the specific user needs of each device and screen size.
Going forward
I continued to learn during this third and final Google UX project, especially that you can create something big and useful by starting small and adding new features until it’s something that covers the users’ needs and possibly changes their lives for the better.
The next steps for this project can be more customization features, enrichment of the content of the articles and new categories.